By
Peter Schumacher
Interactive multimedia features can be challenging for users: Where do I have to click? How do I stop and restart this animation? What navigation options do I have? Multimedia content producers should take a look at their work from a user's perspective.How do users interact with interactive multimedia infographics? How do they scan, browse, read and interpret them? And what do these experiences mean for journalists and designers producing multimodal news presentations for the Web? We wanted to answer these questions.
With a user-centered approach, we tested interactive graphics covering the tsunami disaster in Asia. The graphics in the sample were produced in Flash and published by nytimes.com, bbc.co.uk, Spanish elmundo.es and German zdf.de. The test series was held in February 2005 in the media reception lab of the University of Trier (Germany) with 15 subjects, all students (average age: 23.1 years). The tested graphics were shown in different combinations and sequences. Usually each subject was confronted with two different graphics.
We applied methods from usability testing to capture the subjects' responses. For each stimulus, eye tracking was followed by a thinking aloud sequence. For the eye tracking an IView-X System from SMI was used, a corneal reflection system with a sampling rate of 60 hertz.
Our findings produced practical hints on how to create better interactive graphics, bearing in mind users' expectations, behavior and reception strategies.
These are five principles that producers and journalists should seek to follow:
Principle 1: Avoid an information overload
Combinations of text and visualizations always risk providing more information than users can cognitively process in an organized way. But producers are tempted to put as much of their material as possible into a single feature: extensive photo galleries, timelines with full agency reporting on the different stages of an event, multilayer maps, eye witnesses reports in picture and audio.
From a user perspective, interacting with such a packed multimedia feature means solving various tasks, often simultaneously.
- Finding, understanding and interacting with the navigation options (including internal links inside the feature)
- Getting an overview on every page and an orientation of the user's actual position inside the feature.
- Interpreting information from various presentation modes (text, graphic, photo and animation) and integrating them into a coherent mental representation.
This bundle of tasks -- some of them operational, some of them content-orientated -- is often more than the user can handle. Sometimes users won't find all of the navigation options. Or they ignore parts of the content. And sometimes the overload can lead to irritation, disorientation and finally to a drop-out.
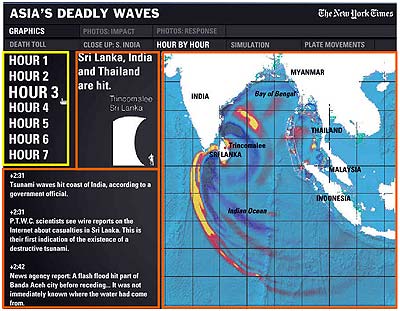
Example 1 (from nytimes.com): The timeline navigation bar (here highlighted in yellow on the left) controlled three content areas (orange). Users’ attention jumped between the map and the navigation bar. The text in the news ticker got no attention; the wave height was ignored by almost every user.Principle 2: Have users' expectations concerning interaction functionality in mind
Users tend to interpret any salient graphical element as clickable. That presents a problem for producers and designers, who may want to decorate or fill space.
In text-dominated forms the standards for hyperlinks are widely accepted: Links are underlined or in a different color or both. But standards are still developing for interactive graphics. Currently, links can hide behind every element: Buttons, legends, keys, points on a map, words.
Many producers try to establish consistency by using similar marks for clickable points and standardized navigation systems. This helps users, especially frequent ones. Nevertheless, the only way many users explore interactive graphics is with an extensive trial and error mouse excursion.
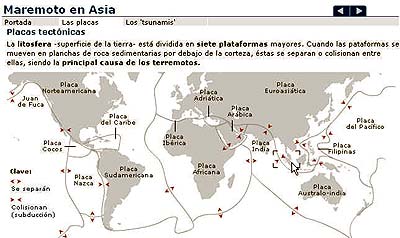
Example 2 (from elmundo.es): Test subjects clicked on salient elements -- in this case the box marking the epicenter and the red arrows -- expecting either to get a close-up or further explanation. In fact, there was no navigational option within this screen.
Principle 3: Be careful using animation
Animation tends to attract (or distract) users. Blinking, flashing or fading arrows, dots and circles are guaranteed magnets for attention and clicks. If there is text competing with animation, the text will lose.
Animation will also raise expectations of functionality, as in the example below.
Example 3 (from bbc.co.uk): The flashing red dot marking the epicenter distracted readers' attention from the text and it encouraged users to click on it (and in this case it is not clickable).Producers should make sure that users do not click in vain on elements with animation. Give users functionality.
When using animation it also might seem necessary to add some explanatory text or legends. But users can have trouble integrating that information when an infinite animation loop is grabbing attention. It can be helpful to let users start and restart the animation, which leads to the next principle.
Principle 4: Let users fully control the interaction
If using video, audio or animation, give users clearly marked buttons to start, stop and restart. When using online media, users are not in a lean-back position as when watching TV or listening to the radio. Interactivity and non-linearity are characteristics of Web-based media that users expect.
Be careful with automatically starting multimedia or audio sequences. Anyone who has ever been surprised by an unexpected video or sound when entering a website knows the experience of frantically searching for the off button, or just leaving the page by clicking the browser's back button. Users, of course, have the same experience. So producers should clearly mark when a click starts an animation, video or sound, and clearly mark how to stop.
Giving users control over their interaction requires a navigation system that allows orientation within the graphic. That includes a clearly marked "home" button. Users tend to see Flash graphics as an independent website, regardless of whether the images are integrated in a page or are separate in a pop-up window.
Principle 5: Involve users in testing your graphics
It's the usability, stupid. Ask a sample of typical users to click through the graphic and to comment spontaneously on it. Watch carefully, ask for their navigation strategies and expectations, take notes. Even with just three or four users testing the site, you will find elements that are unexpectedly problematic for users. This simplified think-aloud test and other methods from usability testing have proved useful for evaluating interactive and multimedia presentations -- and for identifying user needs.
Why is a user-oriented perspective helpful? Newspaper design and presentation have been ingrained by decades of use. But design standards for online news sites have changed in just a few years. Users and producers have developed expectations about positions of home buttons, navigation bars and link labeling. Interactive graphics are still in an early stage of this evolution. Integrating animations, text and audio in a user-controlled system is still a challenge, especially when it comes to telling a coherent, navigable news story. And technology is evolving fast: the shift to broadband access allows producers to integrate heavier multimedia content and to create new forms of presentation.
Although the interactive news business is still experimenting with that, standards are rising. Our analysis of the interactives produced by the leading news sites found some trends: these sites have set up their own standards for interactive news presentation. They tend to differ between the sites, but not that much. Top navigation bars are widely used, sometimes combined with a browser-like linear back-and-forth navigation.
Links to the tested graphics
nytimes.com: Asia's deadly wavesbbc.co.uk: The tsunami desaster explained
elmundo.es: Asia bajo el tsunami
zdf.de: Flutkatastrophe in Asien








 Template Manager
Template Manager